The Power of Innovation: STEM to STEAM+
Like Apple's team did, while designing the iPhone, you can also learn to integrate fine arts concepts and practices into Science, Technology, Engineering, and Mathematics (STEM) education and training.
STEAM (A for Arts) uses fine art imagery, engineering design graphics, design thinking, and spatial visualization, among other fields.
STEAM can deepen our work teams’ and students' understanding of science, math, and technology. Arts & Design Thinking can enhance STEM students' persistence, retention, motivation, education & research.
STEAM can spur economic development through breakthrough innovations, products, and services.
Thanks to AI and teleconferencing applications, academicians, artists, design-thinkers, engineers, innovators, scientists, students, educators, leaders, publishers, mathematicians, and policymakers can collaborate online to enhance the connection between the Arts and STEM and foster emerging products & services industries.
You can also learn to integrate STEAM into your K-20 educational activities or work tasks.
Computer-Aided Design and Digital Media Design integrative training incorporate (1) 3-D Solid Modeling, (2) CADD, (3) Graphical User Interface Design, (4) AI/ML algorithms, (5) computer animation, (6) geometric solid modeling, (7) 2D interactive design graphics, (8) video design, (9) remote 3D printing, (10) visual communication, and (11) UI/UX principles, tools, techniques, and methodologies. Participants work with software applications in the arts, architecture, design, digital marketing, science, technology, engineering, mathematics, and management (STEAM+). More importantly, participants gain real work experience & choose certification training in multiple software applications—from Adobe, Autodesk, Digicel, and Pencil2D to GDevelop, Spark, Google Deep Dream, Jamboard, and Voxer, among many others. dM2's flexible competency-based training program provides a practical foundation in the principles and theory. And it provides a holistic understanding of multiple arts, managerial, technical & STEAM+ disciplines—recognizing the various combinations of courses needed to (1) meet the needs of individual participants and (2) prepare them for a creative & technical job in a niche market. Participants work in real-life commissioned projects with multidisciplinary teams.
La Casita: Down stairs.
Credits: Walter Rodriguez
This minimalistic (1000 Sq. Ft.) home-studio (La Casita) in Naples, Florida (USA) houses Coursewell.com (a.k.a. Adaptiva Corp) operations. It was designed & built by Prof. Walter Rodriguez (WR) in collaboration with contractors in Naples, Bonita Springs, and Fort Myers, Florida.
Credits: Walter Rodriguez
Publication: Blog article to be posted soon at Coursewell.com
Walter Rodriguez, BSCE, BD, MArch, PhD, PE, CGC
Digital image created using DALL.E, Adobe Creative Cloud, and Google’s Deep Dream Generator.*
Credits: Walter Rodriguez
*DALL.E and Deep Dream Generator are tools to explore and develop images with AI algorithms.
Gandules Verdes Goya
Experimental Digital Ad 1
Credits: Walter Rodriguez
Gandules Verdes Goya
Exp. Digital Ad 2: Zoom In
Credits: Walter Rodriguez
Diversity of Ideas: Colorful light bulbs
DALL.E Experimental Digital Ad 3
Credits: Walter Rodriguez
Garden Rocks: Digital image created and rendered using digital photography, Adobe Creative Cloud, and Google’s Deep Dream Generator.
Credits: Walter Rodriguez
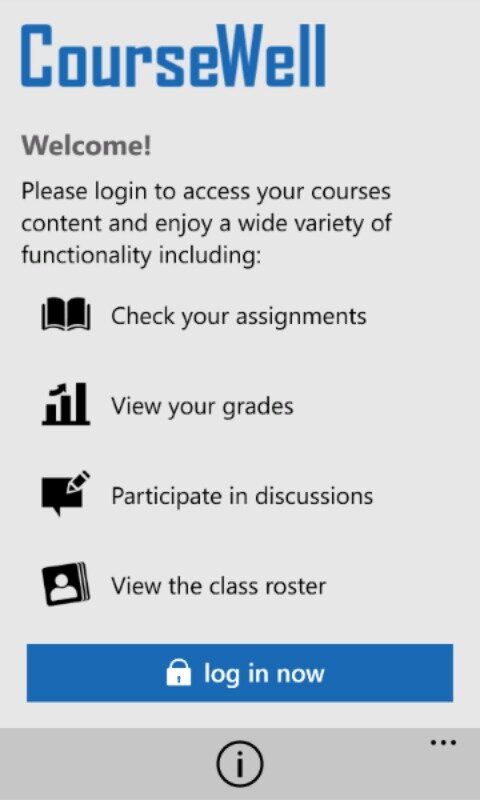
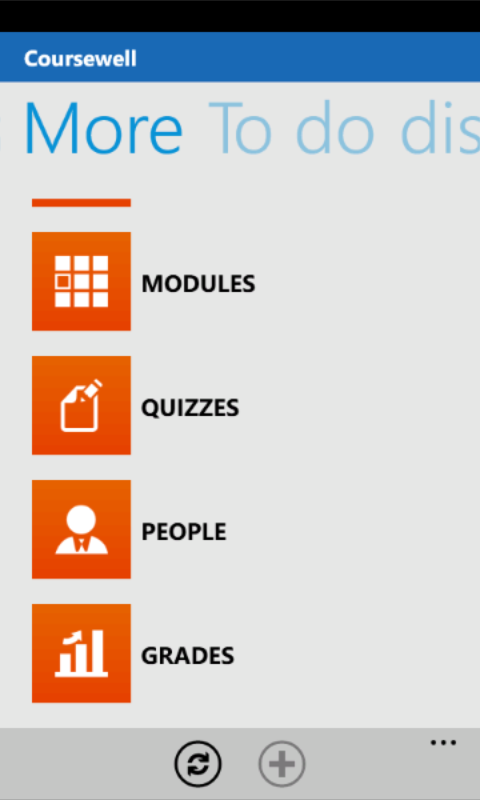
This image shows the UI/UX and interactive features of an experimental application, named "Coursewell." This software app and the UI/UX were developed collaboratively by undergraduate students and Dr. Rodriguez. It consisted of natively-designed apps linked to an information system (Learning Management System). The system and app were developed by the author and his collaborators as an experiment for enhancing ubiquitous forum discussions and student-faculty interaction via mobile devices. [Coursewell.com was an entrepreneurial initiative of Florida Gulf Coast University's Institute for Technological Innovation to connect the arts, architecture, digital media, with science, technology, mathematics, management, and engineering (STEAM+).]
Credits: Walter Rodriguez (Instructor), Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student)
Publication: Rodriguez, W. E., Huynh, N. N., Fernandez, A., Royal, J., Fernandez, V. (2015). Developing a Mobile Learning Environment: An Axiomatic Approach. Journal of International Technology and Information Management, 23(3/4), 45-60. Basic Research
Calusa Plant Hedge: Digital Iteration 5
Credits: Walter Rodriguez
Soup Ingredients: Digital Iteration 5
Credits: Walter Rodriguez
Shells: Digital Imagining: Created and rendered using digital photography, Adobe Creative Cloud, and Google’s Deep Dream Generator.
Credits: Walter Rodriguez
My Raised Veggie Garden: Cabbage: Digital Sketch 2
Credits: Walter Rodriguez
Green peppers: Digital Iteration 3
Credits: Walter Rodriguez
Promoting Apprenticeships: Marketing Campaign
Credits: Walter Rodriguez
Ap·pren·tice·ship: Marketing Campaign using an old photo of Frank Louis Wright with his disciples.
/əˈpren(t)ə(s)ˌSHip/
Credits: Walter Rodriguez
Garden Rocks (Enlarged): Digital image created and rendered using digital photography, Adobe Creative Cloud, and Google’s AI Deep Dream Generator. “The subject of this experimental work are simply river rocks laying on the front entrance garden of “La Casita” —the tiny work studio I designed and built in Naples, Florida (USA). I was motivated to find a new way to express the sense (or even feeling) of permanence and immobility, since the rocks are just there waiting to be stepped on but some rocks may shift slightly with the heavy weight and sudden motion of the walker. I decided to use a non-representational digital media style powered by AI tools. Obviously, the work took a form derived from applying digital tools as well as the settled rocks arrangement. On the content, I wanted to convey the looks of a dystopia city seeing from above (bird’s view). I sense that the garden river rocks became ‘silent duelers on an uncertain destiny we have collectively endured during 2020.
Credits: Walter Rodriguez
This image shows the UI/UX and interactive features of an experimental application, named "Coursewell." This software app and the UI/UX were developed collaboratively by undergraduate students and Dr. Rodriguez. It consisted of natively-designed apps linked to an information system (Learning Management System). The system and app were developed by Dr. Rodriguez and his collaborators as an experiment for enhancing ubiquitous forum discussions and student-faculty interaction via mobile devices. [Coursewell.com was an entrepreneurial initiative of Florida Gulf Coast University's Institute for Technological Innovation to connect the arts, architecture, digital media, with science, technology, mathematics, management, and engineering (STEAM+).]
Credits: Walter Rodriguez (Instructor), Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student)
Publication: Rodriguez, W. E., Huynh, N. N., Fernandez, A., Royal, J., Fernandez, V. (2015). Developing a Mobile Learning Environment: An Axiomatic Approach. Journal of International Technology and Information Management, 23(3/4), 45-60. Basic Research
Credits: Walter Rodriguez (Instructor), Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student)
Publication: Rodriguez, W. E., Huynh, N. N., Fernandez, A., Royal, J., Fernandez, V. (2015). Developing a Mobile Learning Environment: An Axiomatic Approach. Journal of International Technology and Information Management, 23(3/4), 45-60. Basic Research
This image shows the open architecture diagram of Dr. Rodriguez and collaborators’ uC system—including five reconfigurable layers: input layer, process and storage layer, visualization layer, analysis layer, and decision layer—a.k.a., Ubiquitous Collaboration Platform for Multimodal Team Interaction Support. This sponsored research project led to US20110134204A1 patent for the system and methods for facilitating collaboration of a group. The system and methods provide a ubiquitous anytime/everywhere environment realized through fixed and mobile technologies and scaffolded by group support software.
Credits: Walter Rodriguez (Principal Investigator/Designer), Veton Z Këpuska (Designer), S. Gurbuz (Engineer), Stephen M. Fiore (Philosopher/Designer), Deborah Carstens (Engineer), P. Converse, and D. Metcalf
Publications:
Këpuska, V.Z, Gurbuz, S., Rodriguez, W., Fiore, S.M., Carstens, D., Converse, P. and Metcalf, D.., uC: Ubiquitous Collaboration Platform for Multimodal Team Interaction Support, Journal of International Technology and Information Management, Vol. 17, Issue 3/4, 2008.
Rodriguez, W., Fiore, S.M., De Welde, K., Carstens, D.S., Kepuska, V.Z., "Ubiquitous Collaboration (uC) Learning: Connecting the Physical and Virtual Worlds" Ubiquitous Learning: An International Journal, 2(2), 2010 (Basic Research).
Coursewell Logo
Credits: Walter Rodriguez (First Iteration), Tamera Baughman (Second Iteration), and Victor Fernandez (Third Iteration)
Ball Pen Drawing: Mirror Images, Rendered with Adobe Creative
Credits: Walter Rodriguez
Credits: Walter Rodriguez (Instructor), Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student)
Publication: Rodriguez, W. E., Huynh, N. N., Fernandez, A., Royal, J., Fernandez, V. (2015). Developing a Mobile Learning Environment: An Axiomatic Approach. Journal of International Technology and Information Management, 23(3/4), 45-60. Basic Research
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
UI/UX Digital Prototype
Ngan Nguyen-Huynh (Student), Arnold Fernandez (Student), James Royal (Student), Victor Fernandez (Student) under Dr. Rodriguez’s supervision.
Media Software Resources
Below are media software applications for students working remotely. Please contact walter@coursewell.com with any questions or suggestions.
Adobe Photoshop: With Adobe Photoshop you will be able to edit photos, and even compose a digital image or painting. In addition, you can create animations, and graphic designa. You can also transform images with the power of Artificial Intelligence (AI) and Machine Learning (ML). More importantly, you can share your projects via livestream.
Adobe Creative Cloud: www.adobe.com
[Note: There are many free software alternatives to the applications found within the Adobe Creative Cloud suite. Please find below several recommendations, organized by their function.]
Video Editing
iMovie (OS X, iOS, iPad OS): For students using Apple devices iMovie is a free, approachable, and robust video editor available on all Apple device's respective app stores.
OpenShot (OSX, Windows, Linux): A free, open source, multi-platform video editor similar to iMovie. For support consult the User Guide.
DaVinci Resolve 16 (OSX, Windows, Linux): A robust non-linear video editing application. For support consult their Training page. [If you plan on recording video using a phone or mobile device please consult the Digital Design studio's guide to Video Recording with a Smartphone.]
For editing strategies regardless of application, visit Remote Video Editing Strategies.
Audio Recording & Editing
Audacity (OSX, Windows, Linux): A capable, intuitive audio recording and editing application available on all desktop OS's. For the user guide as well as tutorials visit the Audacity Documentation page.
GarageBand (OSX, iOS, iPad OS): Apple's free audio editor and music creation application. [If you'd like help capturing audio from your mobile device, visit our guide to Audio Recording with a Smartphone.]
Graphic Design & Image Editing
Raster Graphics-Based (Photoshop-esque)
Pixlr (Browser-based): A free, lightweight, image editing tool that runs in internet browses like Chrome and FireFox. Includes a tool set similar to that of Photoshop.
GIMP (OSX, Windows, Linux): An open-source raster graphics editor with a feature set that rivals Adobe Photoshop. Guides and Tutorials are available on the GIMP Tutorials page.
Vector Graphics-Based (Illustrator-esque)
Vectr (Browser-based): A free, vector editing tool that runs in internet browses like Chrome and FireFox. Includes a tool set similar to that of Illustrator.
Inkscape (OSX, Windows, Linux): An open-source vector graphics editor with a feature set that rivals Adobe Illustrator. Learning resources are available on the Inkscape Books and Manuals page.
Ball Pen Drawing: Mirror Images, Rendered with Adobe Creative
Credits: Walter Rodriguez
My Raised Veggie Garden: Cabbage: Digital Sketch 1.
Digital image rendered using Adobe, the “ballpoint pen algorithm,” and Google’s Deep Dream Generator.*
Credits: Walter Rodriguez
*Deep Dream Generator is a set of tools to explore AI algorithms.
Rodriguez, W. E., The Modeling of Design Ideas, New York: McGraw-Hill Book Company, 1992, ISBN 0-07-053394-6, 272 pp.
Rodriguez, W. E., Visualization, New York: McGraw-Hill Book Company, 1990, ISBN 0-07-053397-0, 535 pp.
Rodriguez, W. E., Interactive Engineering Graphics, New York: McGraw-Hill Book Company, 1989, ISBN 0-07-100285-5, 538 pp.
Soup Ingredients: Digital Iteration 9
Credits: Walter Rodriguez
Soup Ingredients: Digital Iteration 15
Credits: Walter Rodriguez
Reverse Ray Tracing Algorithm 1: Digital Model and Graphics Rendering.
Publication: Opdenbosch, A. and Rodriguez, W., "Reverse Ray Tracing Technique for Complex Surface Visualization", Journal of Theoretical Graphics and Computing, STCG, Vol. 3, No. 1, August 1990, pp. 31-36. (Basic Research)
Credits: Walter Rodriguez (Instructor) and Augusto OpdenBosch (Student).
Reverse Ray Tracing Algorithm 2: Digital Model and Graphics Rendering 2. Reversed image.
Publication: Opdenbosch, A. and Rodriguez, W., "Reverse Ray Tracing Technique for Complex Surface Visualization", Journal of Theoretical Graphics and Computing, STCG, Vol. 3, No. 1, August 1990, pp. 31-36. (Basic Research)
Credits: Walter Rodriguez (Instructor) and Augusto OpdenBosch (Student).
Reverse Ray Tracing Algorithm3: Digital Model and Topographical Rendering.
Publication: Opdenbosch, A. and Rodriguez, W., "Reverse Ray Tracing Technique for Complex Surface Visualization", Journal of Theoretical Graphics and Computing, STCG, Vol. 3, No. 1, August 1990, pp. 31-36. (Basic Research)
Credits: Walter Rodriguez (Instructor) and Augusto OpdenBosch (Student).
Graph: How A.I. Could Change the Job Market
Credits: Student Michele Snyder under Dr. Rodriguez supervision.
Publication: Rodriguez, W., Angle, P. and Snyder, M. (2020). Can Machine Learning Enhance Human Learning? To appear in Ubiquitous Learning: An International Journal.
Digital Image: La Casita: Over the edge Mezzanine
Credits: Walter Rodriguez
Digital Image: La Casita: Yoga Mat: Interior Perspective
Credits: Walter Rodriguez
La Casita: Bubble view from the Mezzanine.
Tensegrity
Credits: Photo taken by a student (A.O.)
Shells: Second Iteration: Created and rendered using digital photography, Adobe Creative Cloud, and Google’s Deep Dream Generator.
Credits: Walter Rodriguez
Sample Exercise: Using your art fundamentals knowledge, please determine how our students trained this AI-generated image? Refer to the artistic styles you have studied in your course textbooks.
Credits: Walter Rodriguez: Collaborative work: Humans (Students) & Machines (Deep Learning Algorithm)
Sample Exercise: Using the above digital image (which was produced with digital photography, Adobe Creative and Photoshop), please design a digital image with patterns. In this exercise, no AI or ML algorithms are allowed.
Credits: Walter Rodriguez
References
External Resources
Digital Arts & Culture
Digital Design Studios
AI ART:
Runway ML – With this tool you can experiment with machine learning models in creative ways. No coding required.
GANBreeder or Artbreeder – You can combine images to develop new ones using this tool.
Magenta – This open source research project explores the role of machine learning as a tool in the creative process. (But coding skills are required).
Processing – This software sketchbook will help you learn how to code within the context of the digital media arts. The tool includes p5js (JavaScript) and Processing.py (Python). This a great tool for generative visual art, although it doesn’t use AI.
ml5.js – This user-friendly machine learning (ML) tool is ideal for creative coders, and students through the web.
AI Generated Images:
Deep Dream Generator – This is an enhanced versions of Google Deep Dream for stylizing your images.
DeepArt.io – Here you may upload a photo and apply different art styles. (You may also consider browsing DreamScope ).
Visionist: Here you can also upload and apply AI Art styles to your digital images—-including abstract filters, cutout portraits, and so on.
GoArt – With this tool, you can create AI photo effects that make your photos look like famous portrait paintings.
Deep Angel – This tool allows you to automatically remove objects or people from images.
Google Deep Dream – This is the GitHub repository for implementing Google Deep Dream.
AI Drawing - AI Painting:
AutoDraw – You may turn your sketches into clip art with this tool.
AI Painter – You may create abstract art with this AI neural network painting generator.
Quick, Draw! – Here is a game where a neural net attempts to guess what you’re drawing.
Sketch-RNN Demos – With this collaborative tool, you can draw together with an AI neural network.
Cartoonify – Turns your portrait into a computer generated cartoon drawing.
Datasets:
Words and writing:
GPT-2 – One of the leading computer generated language model.
Semantris – With this tool, you can make word association games.
Handwriting with a neural net –Here you can play with an AI neural net to generate handwriting based on your writing style.